この記事でわかること
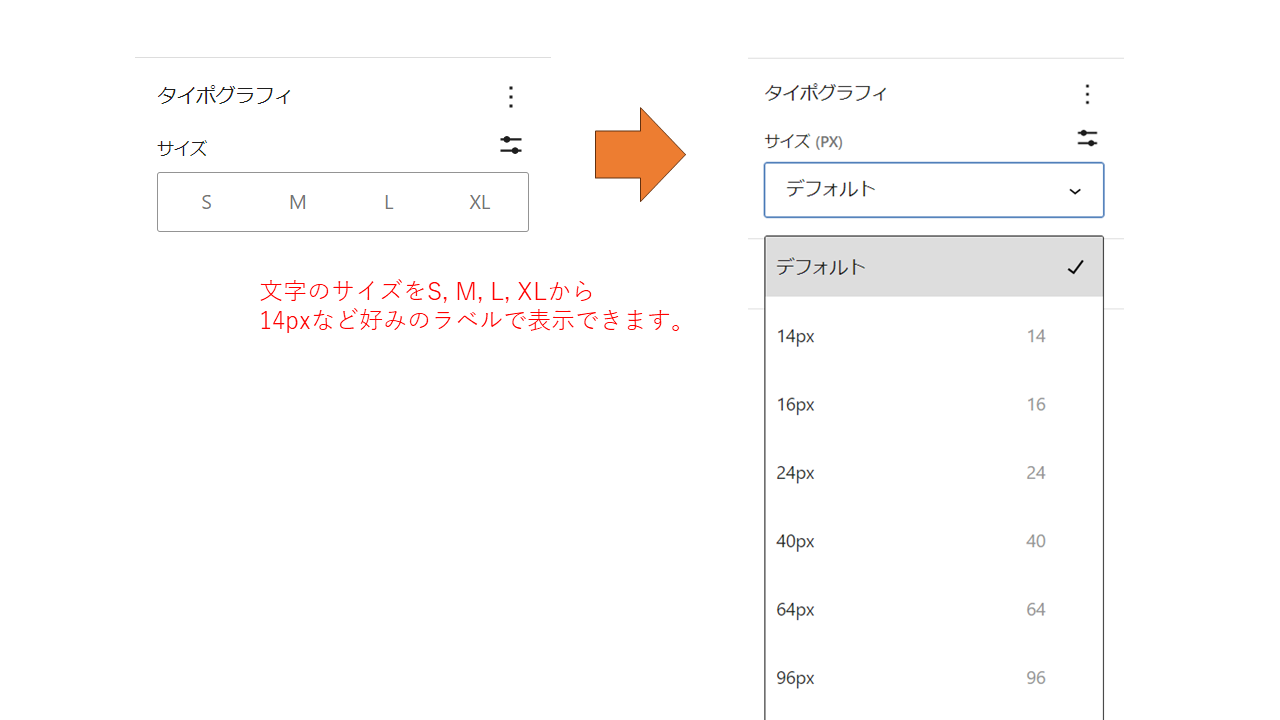
Gutenbergで記事、固定ページを作成する際に使用する、「タイポグラフィ」 > 「サイズ(フォントサイズ)」のリスト表示の中身を変更する方法をまとめています。
文字サイズの選択肢を増やしたり、よく使用する文字サイズに限定したり、表示ラベルを自分の好みに変更する方法がわかります。

結論
現在使用中のテーマフォルダのルートにある【theme.json】を編集する。
[settings] > [typography]の下位にコードを追記/変更することで実現できます。
コード例:theme.json
{
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"fluid": {
"max": "14px",
"min": "12px"
},
"name": "14px",
"size": "14px",
"slug": "small"
},
{
"fluid": {
"max": "16px",
"min": "14px"
},
"name": "16px",
"size": "16px",
"slug": "medium"
},
{
"fluid": {
"max": "24px",
"min": "20px"
},
"name": "24px",
"size": "24px",
"slug": "large"
},
{
"fluid": {
"max": "40px",
"min": "28px"
},
"name": "40px",
"size": "40px",
"slug": "x-large"
},
{
"fluid": {
"max": "64px",
"min": "48px"
},
"name": "64px",
"size": "64px",
"slug": "xx-large"
},
{
"fluid": {
"max": "96px",
"min": "72px"
},
"name": "96px",
"size": "96px",
"slug": "xxx-large"
}
],手順
1. theme.jsonをダウンロード
FTPソフトなどを使い、サーバー内の「wp-content」>「themes」>「使用中のテーマフォルダ」の中にあるファイル【theme.json】をダウンロードします。
2. theme.jsonをテキストエディタで編集
ダウンロードした【theme.json】をテキストエディタを使い編集します。
WordPress内蔵のエディタやメモ帳などでも編集は可能ですが、コードを補完してくれるVisual Studio Code(以下 vsCode)で編集されることをお勧めします。
はじめに編集前の状態に戻せるように、コピー(バックアップ)を作成してから操作を開始するようにしてください。
3. theme.jsonをアップロード
FTPソフトなどを使い、サーバー内の「wp-content」>「themes」の下位にある、使用中のテーマフォルダの中にある【theme.json】を上書き(アップロード)します。
コード解説
コード抜粋
{
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"fluid": {
"max": "14px",
"min": "12px"
},
"name": "14px",
"size": "14px",
"slug": "small"
}
],[settings] > [typography]の下位に「fontSizes」を作成し、追記もしくは編集していく。
文字の大きさを画面サイズに合わせて変化させたい場合は「fluid」を追加する。
- 4行目 typography > fluid
- 文字サイズを表示画面(解像度)に応じて変更できる「自動算出処理」を有効(true)または、無効(false)に設定できます。
- 8行目 typography > fontSizes > fluid > max
- 自動算出処理時の最大の文字の大きさを設定します。
- 9行目 typography > fontSizes > fluid > min
- 自動算出処理時の最小の文字の大きさを設定します。
- 11行目 typography > fontSizes > name
- Gutenbergのサイズの一覧に表示したい名称を指定します。
- 12行目 typography > fontSizes > size
- 自動算出処理しない場合の文字の大きさを設定します。
- 13行目 typography > fontSizes > slug
- グローバル変数の名前を設定します。
- 例:var(–wp–preset–font-size–slug)
- グローバル変数の名前を設定します。
編集時の注意点
括弧の種類を間違える、ダブルクォーテーション「”」、カンマ「,」を付け忘れる、過剰に付いているだけで動作しなくなります。
アップロードする前によくコードを確認してください。
vsCodeで編集している場合、コードに誤りがある場合にエラーが表示されるようになっていますので、すぐに気づくことができます。
安全に【theme.json】を編集するために、使用するテキストエディタはvsCodeを推奨します。
